软件Tags:
WebStorm2019是一款来自jetbrains公司出品的JS开发工具。该软件被称为Web前端开发神器”、“最强大的HTML5编辑器”,通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务,非常适合程序员使用。
软件使用简介说明:
WebStorm代码编辑是非常好用的WEB前端开发工具,是 JetBrains 推出的一款商业的 JavaScript 开发工具,这款功能强大的 IDE 专用来进行现代的JavaScript 开发。可以说是“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”。新版对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并为Jest集成增加了新功能。WebStorm为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。

软件主要使用功能:
1、智能的代码补全:支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)。
2、代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
3、代码格式化:代码不仅可以格式化,而且所有规则都可以自己来定义。

4、html提示:大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
5、联想查询:只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义。
6、代码导航和用法查询:项目查找函数或者变量,还可以查找使用并高亮。
7、代码重构:这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。

8、代码检查和快速修复:可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
9、代码调试:支持代码调试,界面和IDEA相似,非常方便。
10、代码结构浏览:可以快速浏览和定位。
11、代码折叠:功能虽小,不过胜在方便高效。
软件安装步骤教程:
1、下载解压,得到jetbrains webstorm 2018.2主程序,中文语言包;
2、运行“WebStorm-2018.2.exe”开始安装,默认安装目录【C:\Program Files\JetBrains\WebStorm 2018.2】
3、勾选创建webstorm 2018.2桌面快捷方式,包括32位和64位,以及自行选择关联文件格式,建议全选;
4、等待软件安装完成,但不要运行软件,以免影响后面的破解操作;
5、把 jetbrains-agent.jar 放到安装目录bin,启动软件,先选择Evaluate for free试用,点击Evaluate,进入idea,重新启动IDE
6、点击IDE菜单“Configure”->“Manage License”->“Activation Code”或者“License Server”,点击安装重启即可
7、打开桌面上生成的webstorm 2018.2快捷方式,选择do not import settings点击ok;
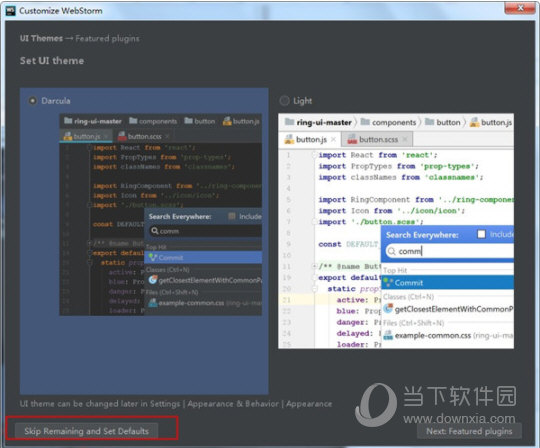
8、这一步点击“skip remaining and set defaults”跳过设置默认;
9、至此,webstorm 2018.2成功安装。
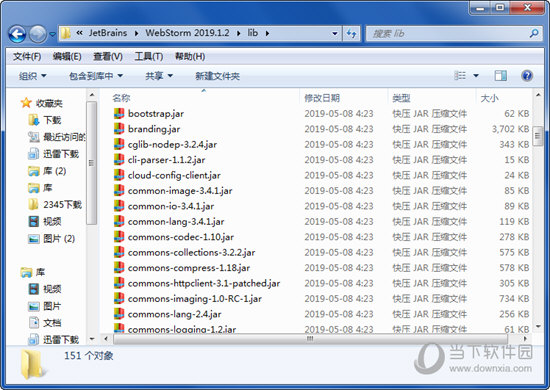
10、软件默认为英文界面,我们打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除,再将汉化补丁“resources_cn.jar”复制入内即可,默认安装路径为C:\Program Files\JetBrains\WebStorm 2018.2\lib
11、再次打开软件,jetbrains webstorm 2018.2汉化成功安装。
12、如果打开后显示乱码,请先删除resources_cn.jar,然后打开Webstorm,在菜单上依次选择
File -> Settings -> Appearance&Behavior -> Appearance -> 选中Override default fonts by(not recommended)
Name: Microsoft YaHei (选择任意中文字体)
然后将resources_cn.jar 复制到 .\lib 目录,重新打开Webstorm 就能正常显示中文了。
软件常见问题与解决方案:
问题一、软件怎么设置中文?
1、将\Webstorm 2019.1\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar,如果还没下载语言包的话可以先下载过来;
2、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。

3、将resources_cn.jar文件复制回.\Webstorm\lib目录,或是直接把汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可。

4、汉化完毕,重新打开Webstorm就可以显示中文。
问题二、怎么设置字体大小?
随便打开一个文件就可以看到其字体大小,这样的话可以方便一会儿比较。

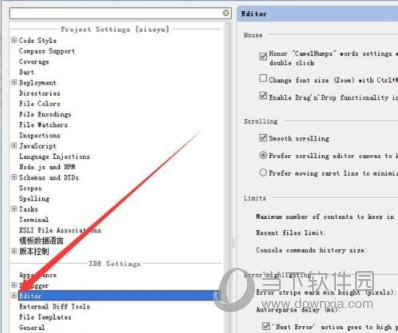
然后点击上面菜单栏的“文件”,找到其子菜单中的“设置”,点击打开。

在打开的新窗口中找到“Editor”选项,点击它前面的加号。

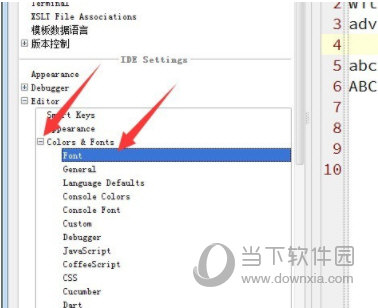
然后再找其子菜单中的选项,直到找到“Font”选项,点击即可。

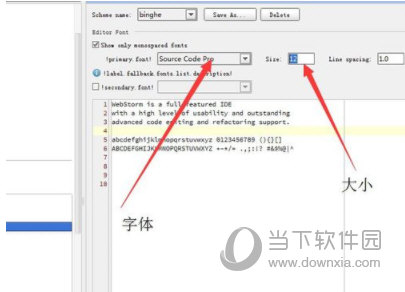
这时候在右侧就可以设置其字体和大小了,设置完成后点击下面的确定按钮即可。

问题三、怎么运行项目?
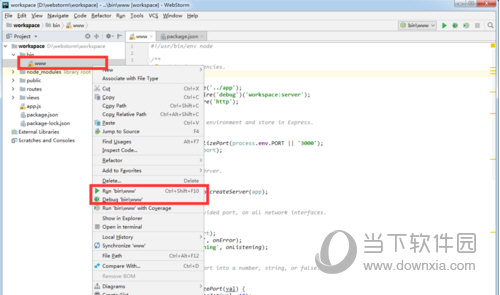
在文件列表对文件点右键,也可以找到运行和调试2个按钮;

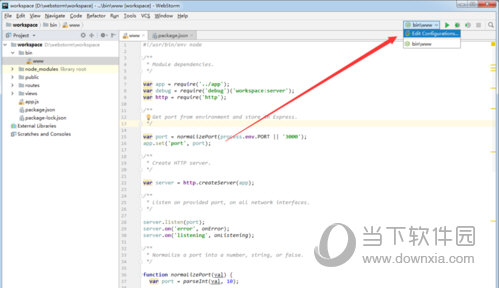
窗口右上角,也有这2个符号。如果你创建了一个node/express项目,会自动在这个项目添加一个运行配置;

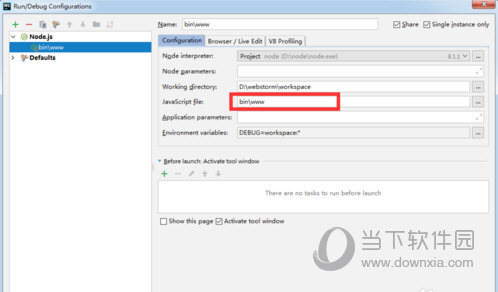
可以点击这个下拉框,修改运行配置;

例如从这里可以找到,这个运行配置实际上是运行入口文件"www"这个文件;

运行后,可以在控制台看到运行输出的信息。
软件运行系统要求:
1、macOS 10.8.3或更高;
2、2 GB RAM至少;
3、4 GB RAM建议;
4、1024x768最小屏幕分辨率。
软件使用热键分享:
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
WebStorm下载【web编程软件】
本地电脑下载
电信下载地址:
其它